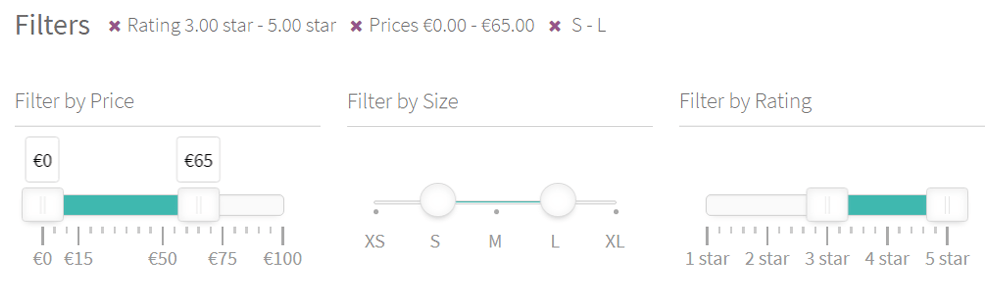
Use the Range slider filter style in products prices or meta data filters. In the premium version you can also display slider control for the product rating and taxonomy-based (WooCommerce product attributes) filters.

Also in the premium version, you can create sliders for non-numeric attributes, such as labeled sizes, diameters and other taxonomies that can be displayed as ranges.

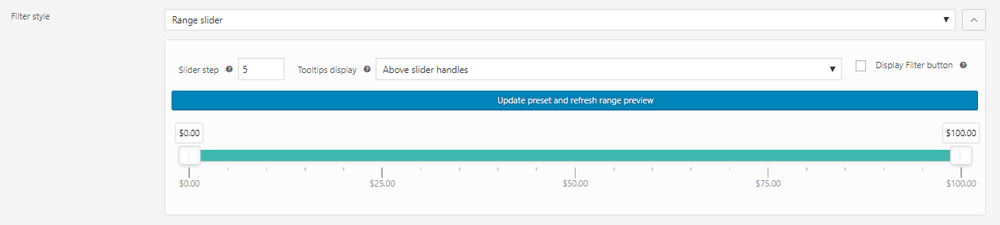
Slider step
Control the smallest possible move of the slider.
Tooltips display
Select between the following tooltips display options:
- None – disable the tooltips display
- Above slider handles – will display the tooltips on top of the slider handles
- Interactive tooltips above range slider – this premium option will allow filter updates by entering the desired range values into the tooltip boxes. You can further use the Display submit button and Hide slider options to enable the “Filter” button submission, and limit the display to the interactive tooltip input boxes.
- Display “min – max” values below slider – will display the currently selected range in “min – max” format under the slider.
Hide value labels
This option is available in the premium version of the plugin.
Check to hide the value labels underneath the slider.
Hide poles
This option is available in the premium version of the plugin.
Check to hide the slider scale marks.
Hide slider
This option is available in the premium version of the plugin.
Conceal the slider and limit its display to the interactive range input boxes (enabled through the Interactive tooltips above range slider tooltips display option).
Display submit button
This option has been deprecated in version 1.7.0 in favour of the new filter-level submit button option.
When displaying the same range slider styled filter in different presets of the same page, please be careful to avoid conflicts by using the same slider settings in all the same-filter sliders of the page.
